Почему дизайн работает? Перевод статьи продуктового UX-дизайнера Миклоша Филипса
Коллеги, в этот раз мы решили поделиться с вами интересной находкой, а конкретно, статьей английского продуктового UX-дизайнера Миклоша Филипса — Design Principles: why a design works («Принципы дизайна: почему дизайн работает»). Чтобы вам удобнее было с ней познакомиться, мы перевели статью и сократили, оставив только самое важное.
Короткий спойлер: в статье автор рассматривает 16 принципов проектирования, в нашей версии мы рассмотрели 10 из них, наиболее важных и интересных.
Эстетическая целостность
Когнитивная легкость возникает тогда, когда отсутствует когнитивное напряжение. Когда дизайн работает, люди испытывают когнитивную легкость, когда он не работает — когнитивное напряжение.
В «Руководстве по человеческому интерфейсу» (документ компании Apple с рекомендациями для разработчиков пользовательского интерфейса) уже несколько десятилетий говорится об эстетической целостности. Apple определяет эстетическую целостность так: когда внешний вид и поведение дизайна идеально сочетаются с его функцией.
В нашей адаптированной версии статьи мы подробнее рассмотрели наиболее интересные и при этом важные (на наш скромный взгляд) принципы:
- Визуальная иерархия
- Баланс
- Симметрия
- Повторение
- Правило третей
- Акцент
- Единство
- Близость
- Согласованность / последовательность
- Негативное пространство
Как правило, известные образцы дизайна сочетают в себе большинство этих принципов. Они часто пересекаются и смешиваются, чтобы заставить дизайн работать. Баланс, симметрия, негативное пространство, повторение и другие — все они братья, сестры, одним словом — члены большой семьи.
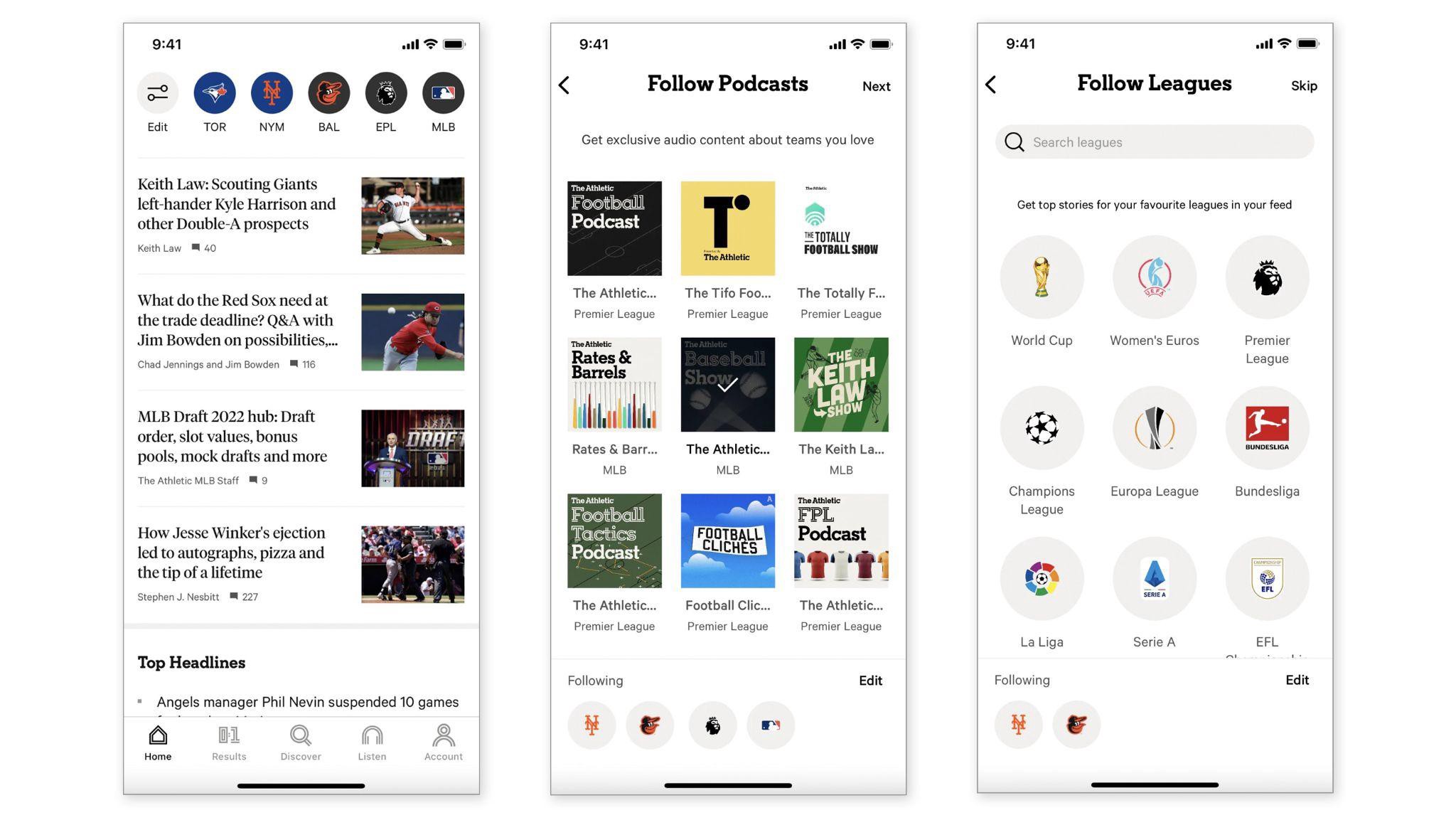
#1. Визуальная иерархия
Визуальная иерархия — способ структурирования информации и расстановки приоритетов в дизайне. Иерархия определяет порядок, в котором люди воспринимают и обрабатывают информацию, формирует правильный путь человека через контент.
Смысл, концепция и настроение композиции передаются через творческое использование визуальных элементов, определяющих иерархию. Визуальная иерархия крайне важна для любого дизайна, будь то страница сайта или печатный рекламный материал.
Некоторые из приемов, с помощью которых можно установить визуальную иерархию — это позиционирование, размер и масштаб, цвет и контраст, расстояние и близость, негативное пространство и другие. Использование большого отрицательного пространства вокруг элемента может сделать его более значительным, а использование ведущих линий может задать движение человека по контенту. Все начинается с этого принципа, поэтому работайте с ним, а не против него.

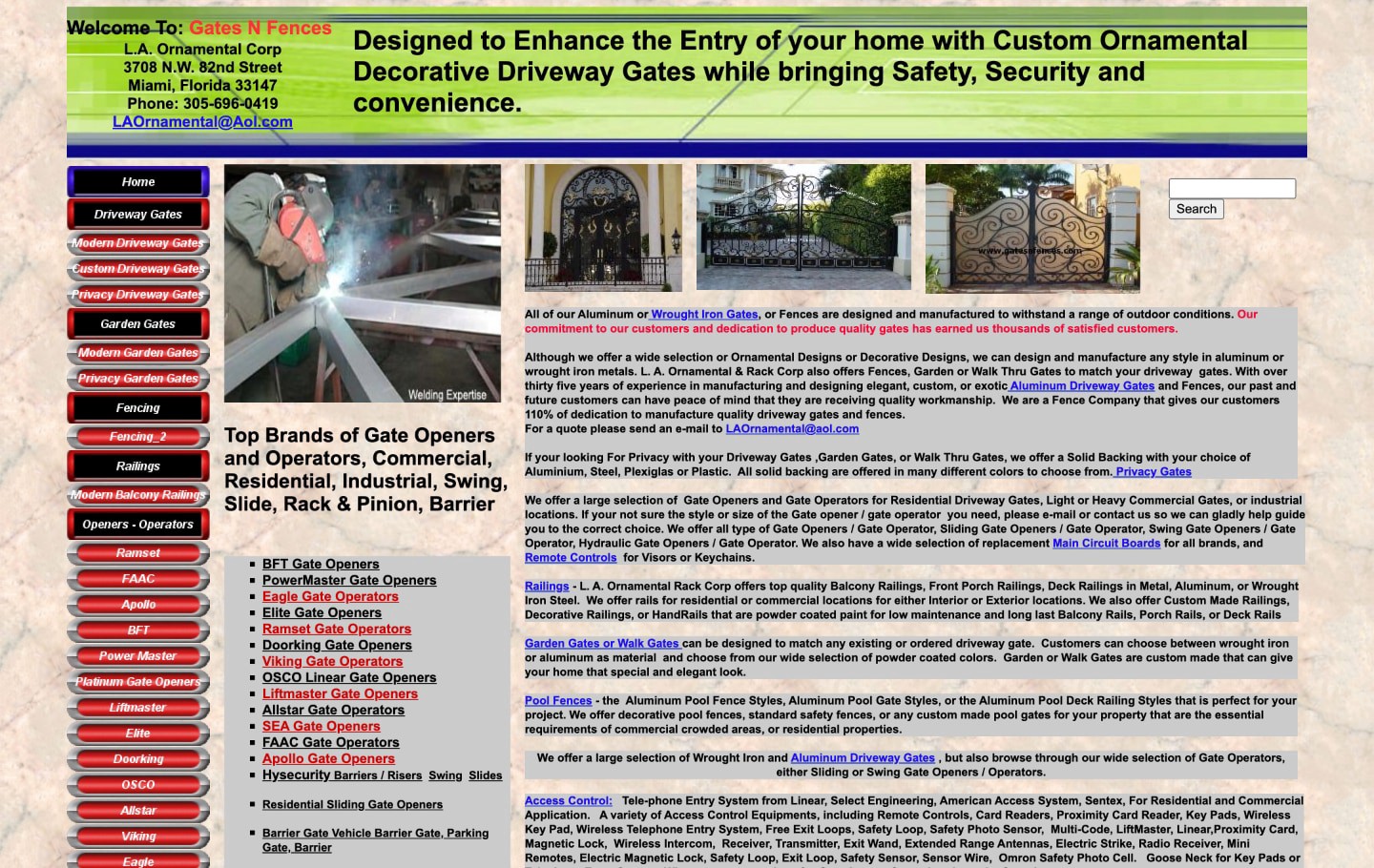
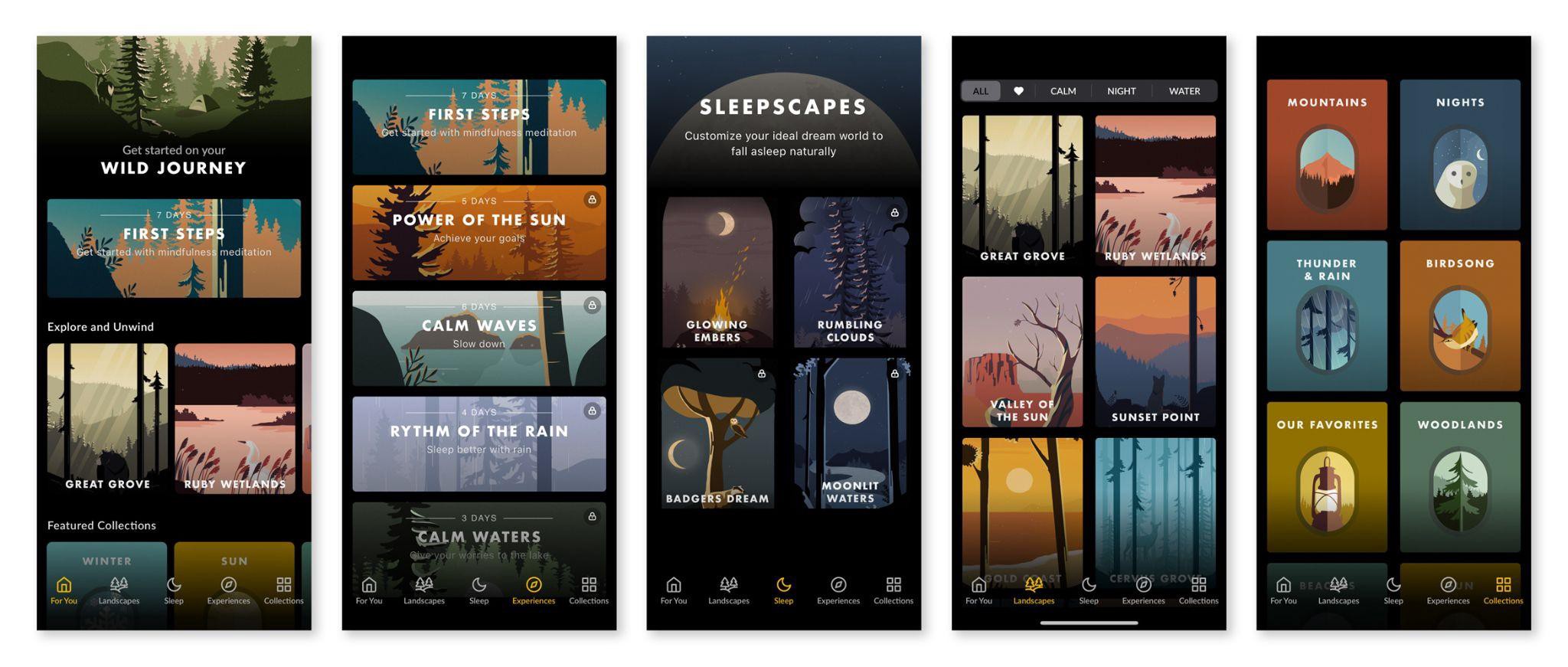
Антипример визуальной иерархии

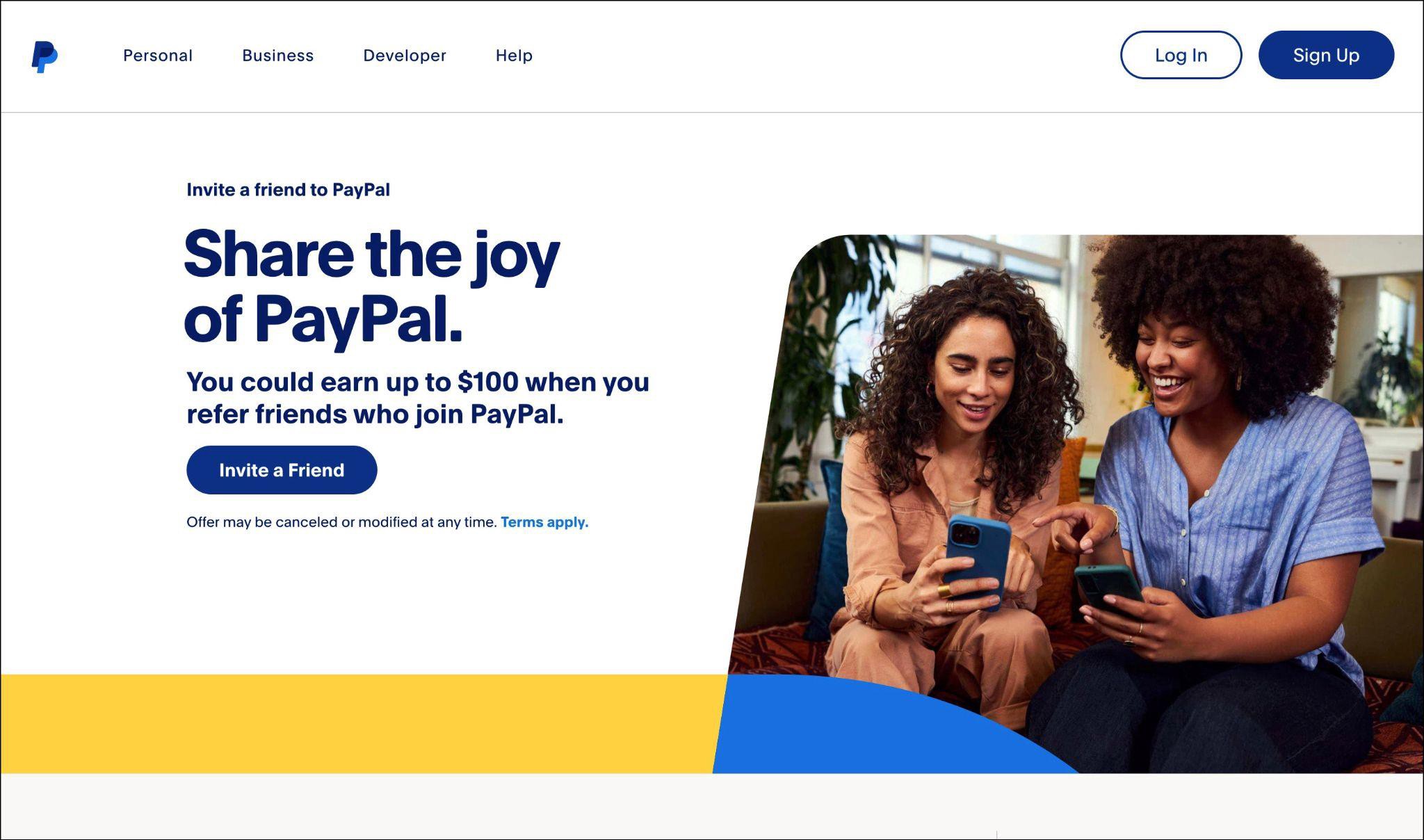
Пример визуальной иерархии
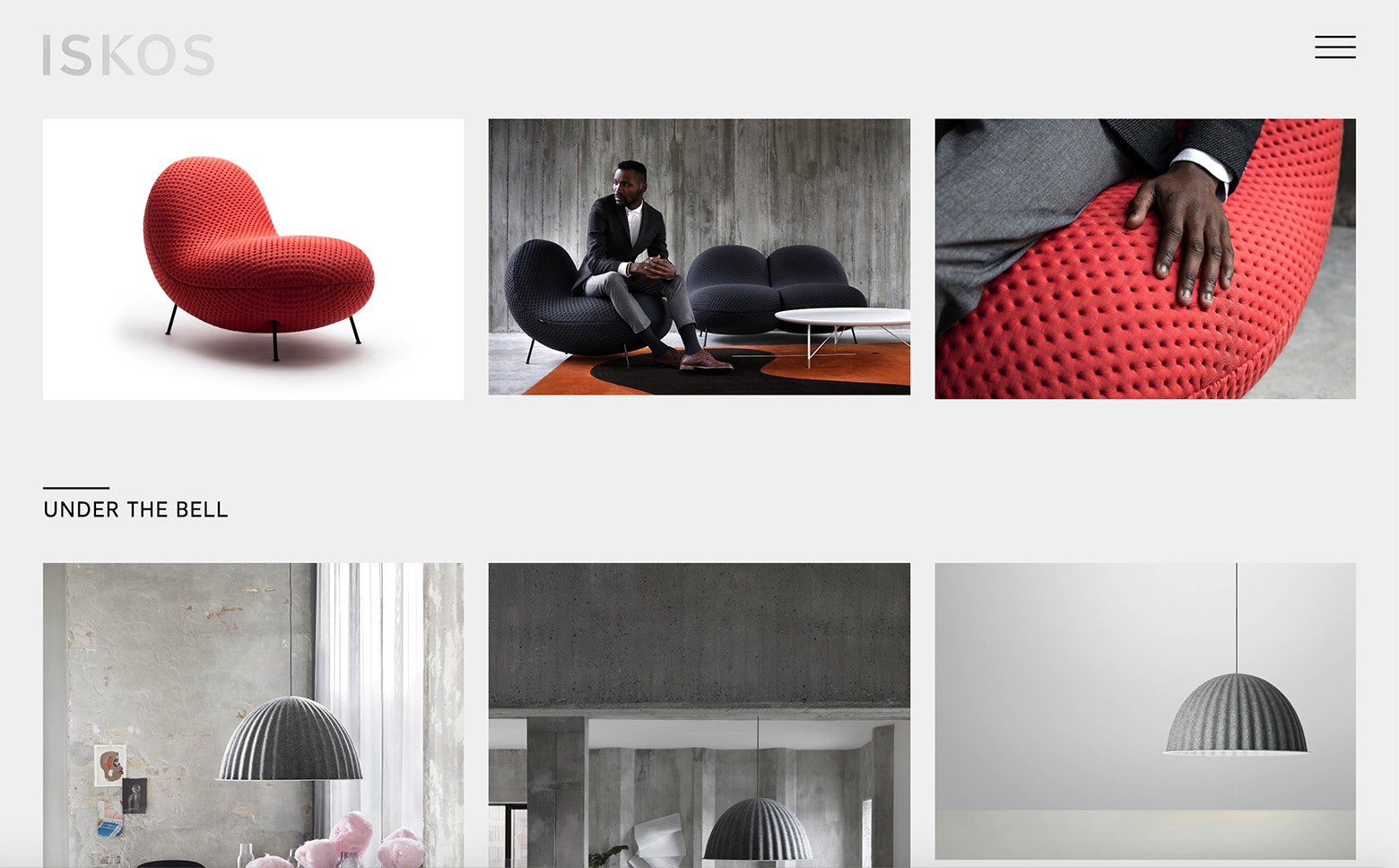
#2. Баланс
В дизайне существует два типа баланса: симметричный и асимметричный. Все композиционные элементы — шрифт, цвета, изображения, формы, узоры, белое пространство — имеют определенный визуальный вес. Некоторые элементы тяжелы и притягивают взгляд с самого начала, другие элементы легче и считываются как менее важные. То, как эти элементы расположены, может создать ощущение одинаково взвешенного порядка в симметричном дизайне или смещенного и хаотичного дизайна в асимметричном.
Но абсолютно неважно, симметричный дизайн или асимметричный: наш мозг и взгляд любит чувство равновесия, поскольку оно создает гармонию, порядок и эстетичность.

#3. Симметрия
В принципах гештальта закон симметрии и порядка известен как prägnanz — что в переводе с немецкого означает «хорошая фигура». Этот принцип гласит, что мозг будет воспринимать неоднозначные формы в максимально простой манере.
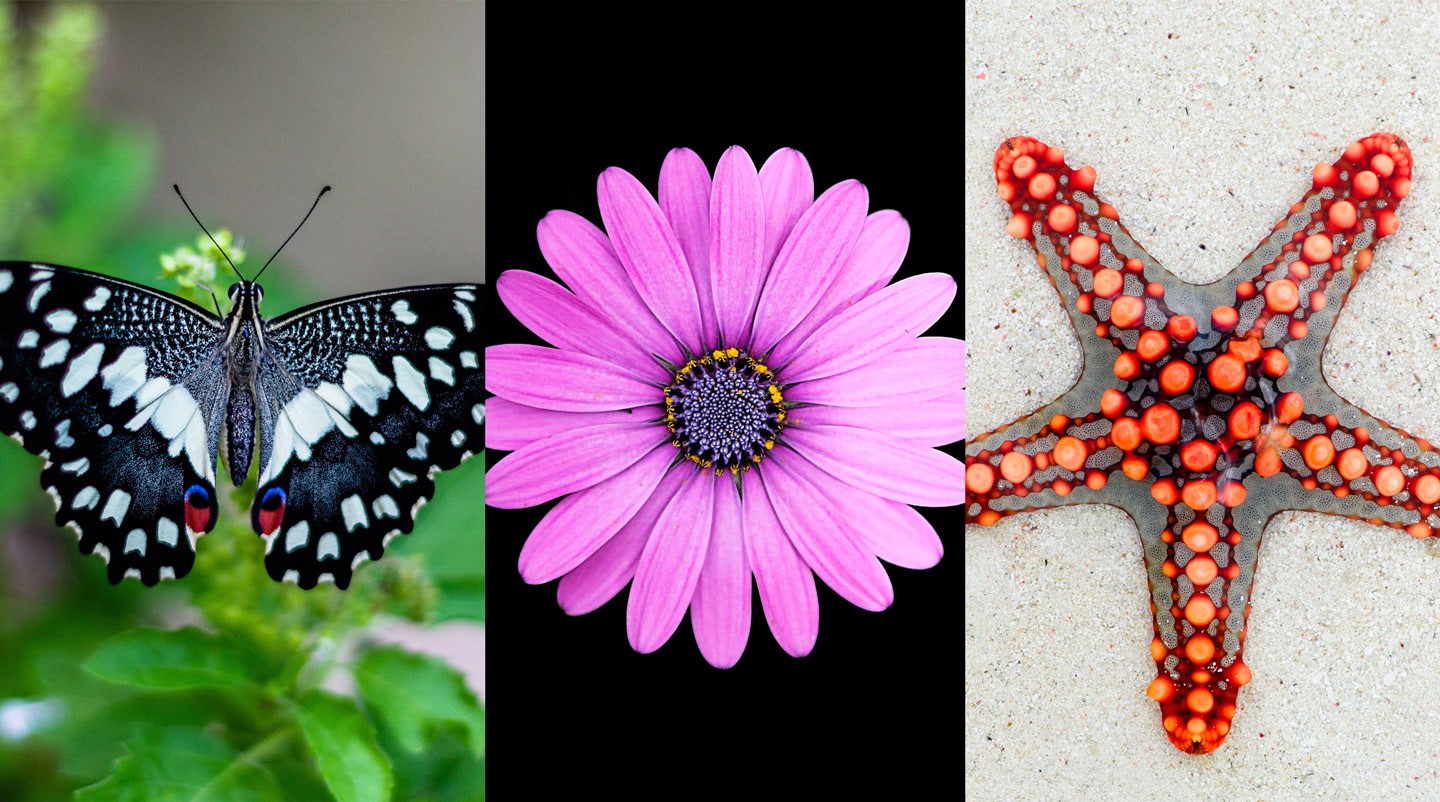
Мы склонны искать симметрию во всем. Симметрия существует повсюду — просто посмотрите на бабочку, цветок или морскую звезду. Согласно исследованиям, симметрия лица повышает оценку его привлекательности, несмотря на то, что идеально симметричные лица на самом деле не очень уж и красивы. Как и в природе, тот же принцип действует в цифровой сфере — сбалансированный и симметричный дизайн визуально более приятен.


#4. Повторение
Повторение — близкий родственник последовательности, черты отличного юзабилити. Повторение в дизайне — это хорошо, потому что наш мозг всегда ищет закономерности, сходства и последовательности. Почему? Да потому что восприятие и обработка одинаковых элементов требует меньших когнитивных усилий. Мы легче распознаем повторяющиеся паттерны по сравнению с необходимостью перестраивать наш мозг каждый раз, когда мы видим новый паттерн.
Как уже было сказано, мозг ленив — распознавание знакомых паттернов означает затрачивание меньшей энергии на сознательную обработку этой информации.

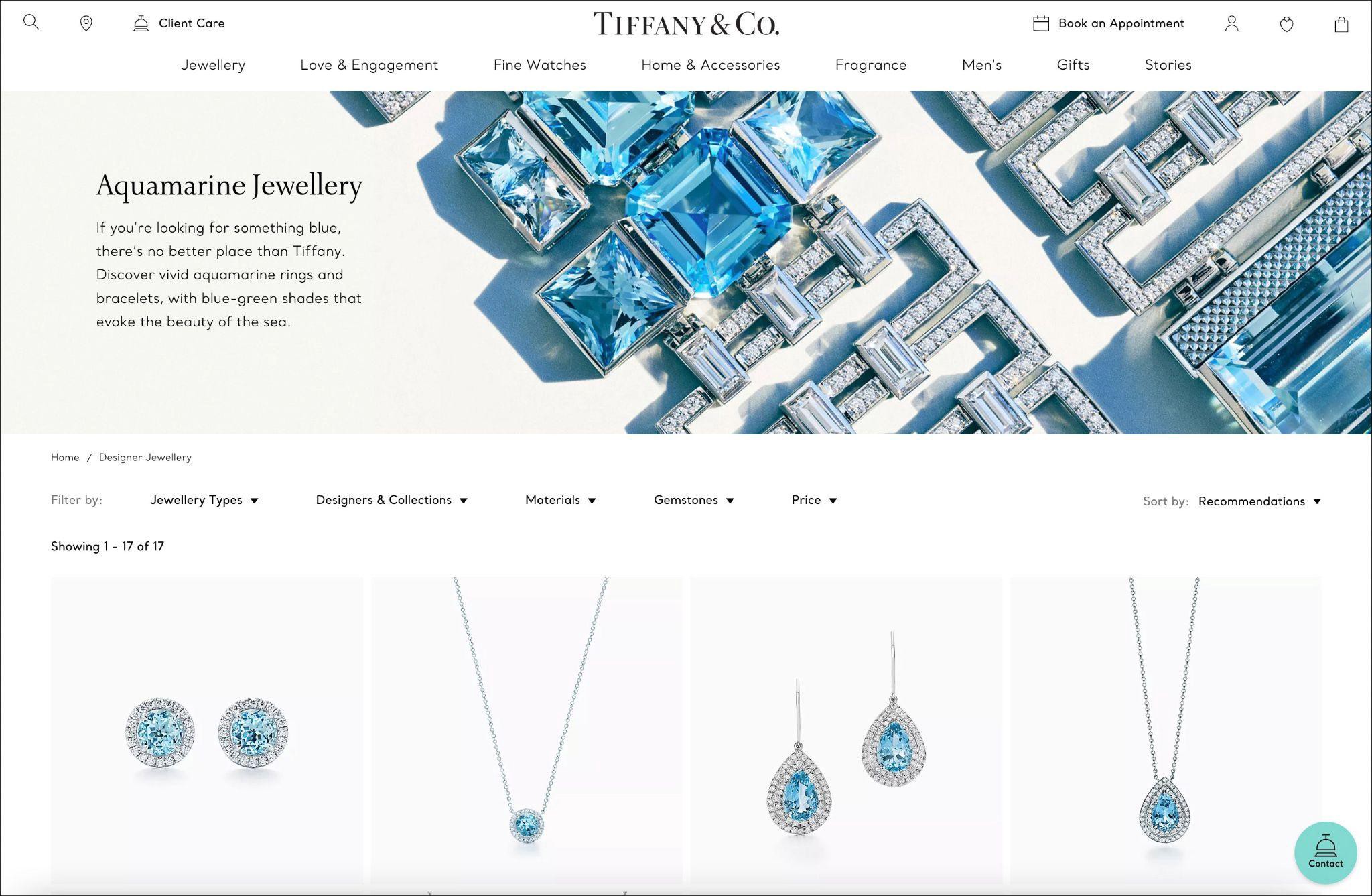
#5. Правило третей
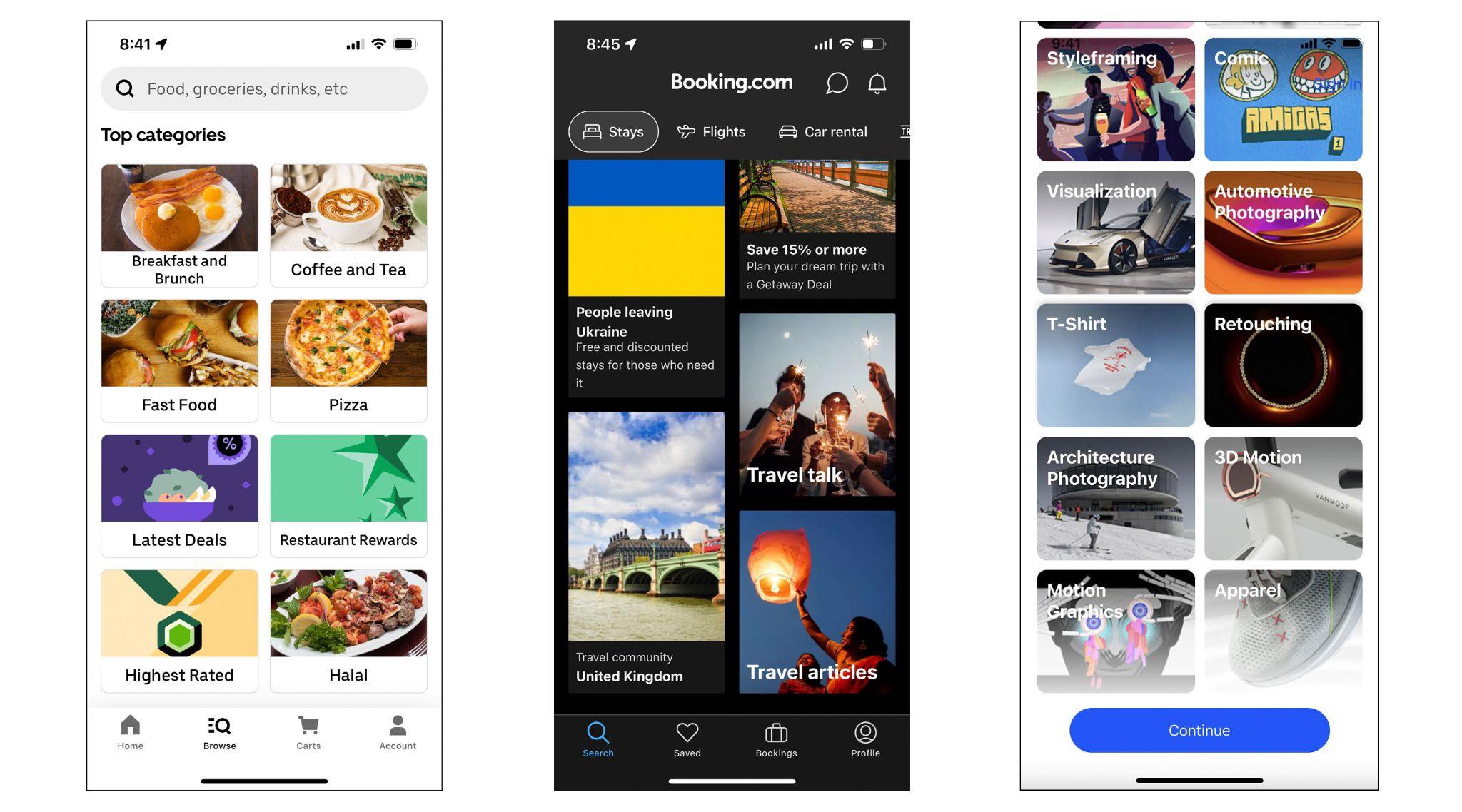
Правило третей гласит, что дизайнерская композиция с использованием нечетных чисел для количества элементов, представленных в макете, работает эффективнее, чем четная. Например, три / пять карточек в ряду работают лучше, чем две / четыре, и создают более приятную композицию.
Правило третей (оно же «Правило золотой сетки») делит дизайн на трети как по горизонтали, так и по вертикали, в результате чего получается сетка 3х3 и четыре пересечения. Считается, что если дизайнеры выравнивают элементы по сетке и размещают наиболее важные из них на пересечениях линий сетки, то это создает более эстетичную композицию. Почему? Потому что так формируется определенная асимметрия в дизайне, подобно спирали Фибоначчи, — а асимметрия помогает создавать более цепляющие взгляд и интересные композиции.

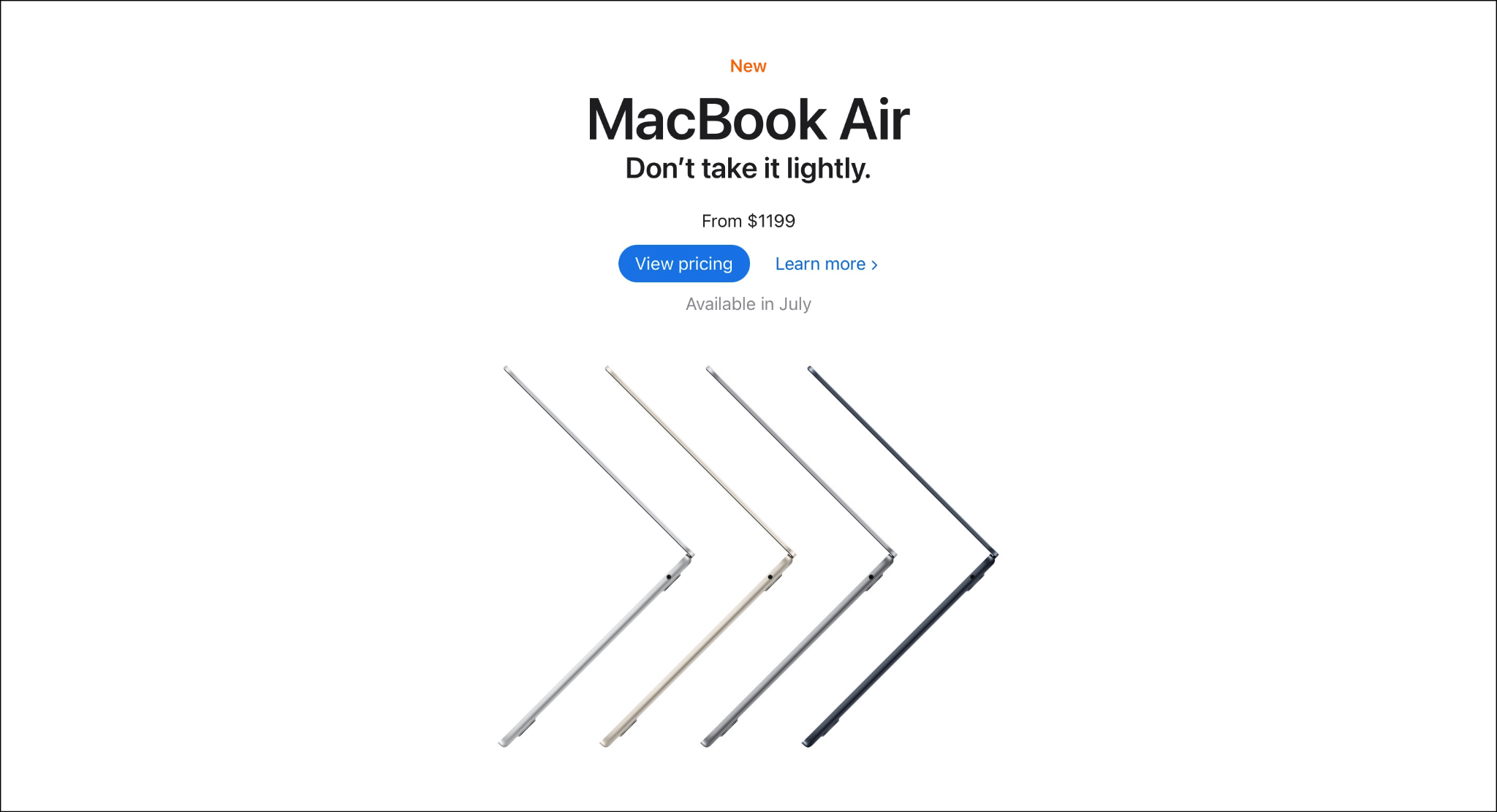
#6. Акцент
Акцент — мать иерархии: если нет акцента, то нет и иерархии. Принцип акцентирования используется для того, чтобы выделить или погасить отдельные элементы дизайна.
Как и некоторые другие дизайнерские принципы, акцентирование используется для того, чтобы направить взгляд человека на то, на чем важно сосредоточиться в первую, вторую и третью очередь. Посадочные страницы электронной коммерции используют технику акцентирования в 99% случаев.

#7. Единство
Единство — это то, насколько хорошо элементы дизайна работают вместе, образуя эстетическую общность. Каждый элемент должен иметь четкую визуальную связь с другими, чтобы помочь передать четкое и ясное сообщение. Именно согласованность в дизайне дает людям ощущение, что все части работают вместе.
Хороший уровень единства можно сравнить с хором, где произведение исполняется в гармонии, образуя идеальное целое: один голос поддерживает другой, а не создает какофонию.

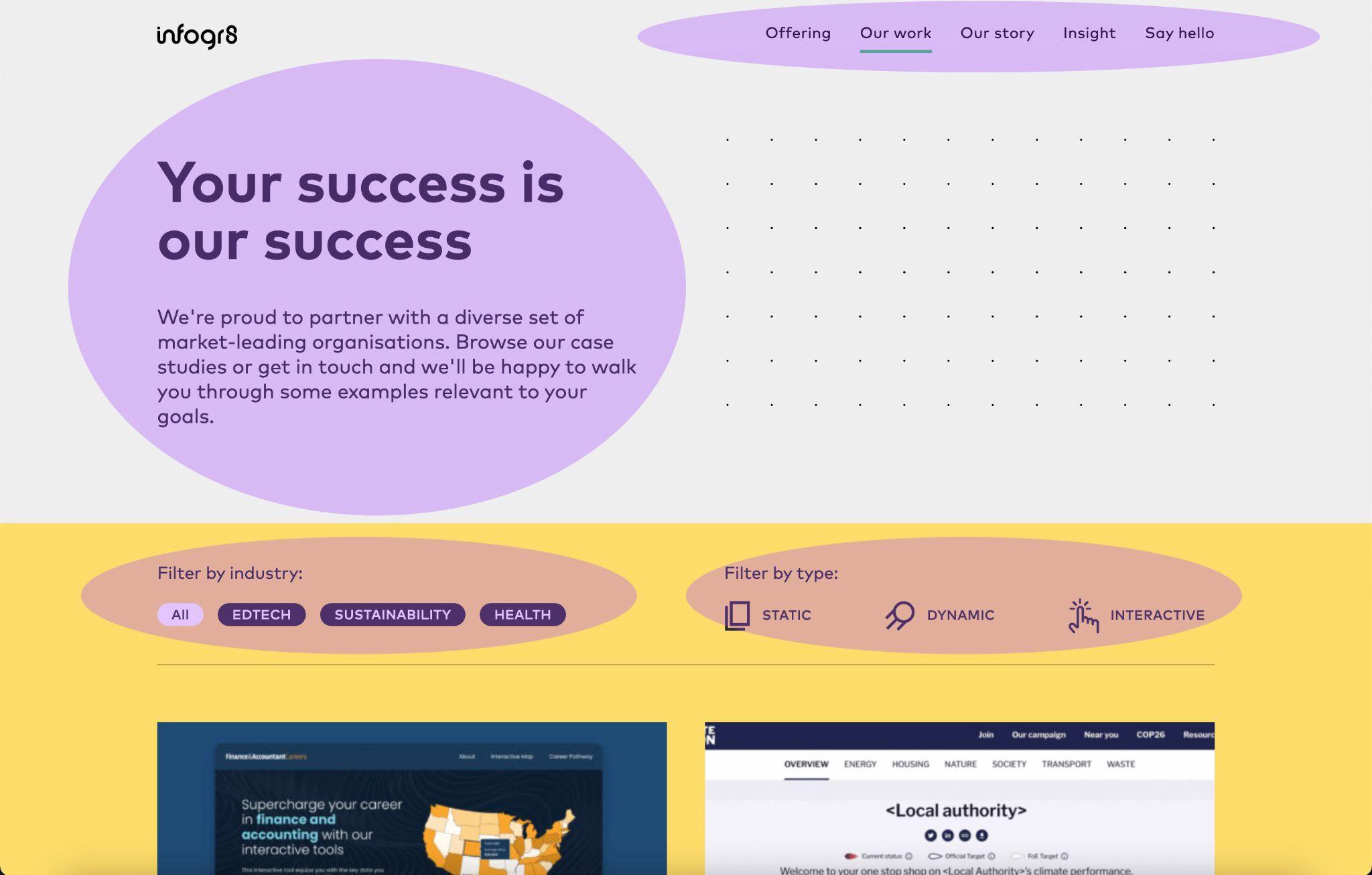
#8. Близость
Принцип близости позволяет дизайнерам группировать связанные элементы и сигнализировать об их взаимосвязи. Если расположить их дальше друг от друга, то объекты воспринимаются как отдельные и обособленные — и связь между ними ослабевает.
Как правило, люди считают, что элементы, которые находятся не рядом друг с другом, логически и не связаны между собой. Отсутствие внимания к близости вызывает немедленное когнитивное напряжение и ухудшает восприятие информации.

#9. Согласованность,
последовательность
Последовательность в дизайне порождает привычность и повышает полезность, юзабилити и эффективность, с которой пользователи могут использовать цифровые продукты. А вот непоследовательность приводит к увеличению когнитивной нагрузки и вызывает замешательство и разочарование. Соблюдение последовательности повышает эстетическую целостность. Все мы знаем, как неприятно, когда навигация в приложении меняется по мере использования.
Помимо визуальной согласованности, также большую роль играет согласованность бренда. Качественное восприятие бренда невозможно без последовательного представления и использования визуальных атрибутов — типографики, цветовой гаммы, паттернов, айдентики — которые отражают его суть.

#10. Негативное пространство
Правильное количество негативного пространства вокруг элементов переносит внимание на сами элементы. Оно подчеркивает содержание и обеспечивает необходимое условие для того, чтобы макет не казался нагроможденным. Без такого воздуха человеческий мозг с меньшей вероятностью отсканирует интересующие его моменты и может запутаться.

Заключительные размышления
Сегодня люди привыкли получать опыт взаимодействия с брендом без трения во всех точках касания. Понимание принципов дизайна и их взаимодействия — жизненно важно для всех дизайнеров, а их умелое использование — ключ к созданию визуально привлекательных и функциональных дизайнерских решений.
Проектирование с использованием перечисленных принципов — золотой стандарт, на который дизайнеры могут положиться, когда чувствуют себя немного потерянными или у них закончились идеи. Приемлемый дизайн, может быть, и возможен без понимания и реализации принципов проектирования, но может потребоваться много проб и ошибок, чтобы создать что-то хорошо выглядящее и отвечающее современному уровню пользовательского опыта.
Когда мы не уделяем должного внимания качеству дизайна, мы пренебрегаем качеством бренда и всем, что он олицетворяет. Важно помнить: когда что-то плохо спроектировано, пострадает в первую очередь бренд. Именно поэтому великие дизайнеры прикладывают все усилия к своей работе — они знают, что у нее не будет второго шанса произвести хорошее первое впечатление на пользователя.


